2017/12/28
第九天:作一個最簡單的 Rails 網站( 2018 iT邦幫忙鐵人賽-只要有心,人人都可以作卡米狗 )
markdown
我們今天終於可以開始作網站了,首先我們要找一個地方放我們網站的程式碼。
# 建立一個 Rails 網站
先開啟檔案總管(`Windows`+`E`),移動到 `D:\只要有心,人人都可以作卡米狗` 這個資料夾下。

然後在網址列輸入 `cmd` 開啟小黑框。

我們要在這個資料夾建立一個名叫 `ironman` 的網站。
在小黑框輸入 `rails new ironman`。

然後按下 `Enter`。
```
D:\只要有心,人人都可以作卡米狗>rails new ironman
create
create README.md
create Rakefile
create config.ru
create .gitignore
create Gemfile
run git init from "."
Initialized empty Git repository in D:/只要有心,人人都可以作卡米狗/ironman/.git/
create app
create app/assets/config/manifest.js
create app/assets/javascripts/application.js
create app/assets/javascripts/cable.js
create app/assets/stylesheets/application.css
create app/channels/application_cable/channel.rb
create app/channels/application_cable/connection.rb
create app/controllers/application_controller.rb
create app/helpers/application_helper.rb
create app/jobs/application_job.rb
create app/mailers/application_mailer.rb
create app/models/application_record.rb
create app/views/layouts/application.html.erb
create app/views/layouts/mailer.html.erb
create app/views/layouts/mailer.text.erb
create app/assets/images/.keep
create app/assets/javascripts/channels
create app/assets/javascripts/channels/.keep
create app/controllers/concerns/.keep
create app/models/concerns/.keep
create bin
create bin/bundle
create bin/rails
create bin/rake
create bin/setup
create bin/update
create bin/yarn
create config
create config/routes.rb
create config/application.rb
create config/environment.rb
create config/secrets.yml
create config/cable.yml
create config/puma.rb
create config/environments
create config/environments/development.rb
create config/environments/production.rb
create config/environments/test.rb
create config/initializers
create config/initializers/application_controller_renderer.rb
create config/initializers/assets.rb
create config/initializers/backtrace_silencers.rb
create config/initializers/cookies_serializer.rb
create config/initializers/cors.rb
create config/initializers/filter_parameter_logging.rb
create config/initializers/inflections.rb
create config/initializers/mime_types.rb
create config/initializers/new_framework_defaults_5_1.rb
create config/initializers/wrap_parameters.rb
create config/locales
create config/locales/en.yml
create config/boot.rb
create config/database.yml
create db
create db/seeds.rb
create lib
create lib/tasks
create lib/tasks/.keep
create lib/assets
create lib/assets/.keep
create log
create log/.keep
create public
create public/404.html
create public/422.html
create public/500.html
create public/apple-touch-icon-precomposed.png
create public/apple-touch-icon.png
create public/favicon.ico
create public/robots.txt
create test/fixtures
create test/fixtures/.keep
create test/fixtures/files
create test/fixtures/files/.keep
create test/controllers
create test/controllers/.keep
create test/mailers
create test/mailers/.keep
create test/models
create test/models/.keep
create test/helpers
create test/helpers/.keep
create test/integration
create test/integration/.keep
create test/test_helper.rb
create test/system
create test/system/.keep
create test/application_system_test_case.rb
create tmp
create tmp/.keep
create tmp/cache
create tmp/cache/assets
create vendor
create vendor/.keep
create package.json
remove config/initializers/cors.rb
remove config/initializers/new_framework_defaults_5_1.rb
run bundle install
Fetching gem metadata from https://rubygems.org/...........
Fetching gem metadata from https://rubygems.org/..
Resolving dependencies.....
Using rake 12.3.0
Using concurrent-ruby 1.0.5
Using i18n 0.9.1
Using minitest 5.10.3
Using thread_safe 0.3.6
Using tzinfo 1.2.4
Using activesupport 5.1.4
Using builder 3.2.3
Using erubi 1.7.0
Using mini_portile2 2.3.0
Using nokogiri 1.8.1 (x64-mingw32)
Using rails-dom-testing 2.0.3
Using crass 1.0.3
Using loofah 2.1.1
Using rails-html-sanitizer 1.0.3
Using actionview 5.1.4
Using rack 2.0.3
Using rack-test 0.8.2
Using actionpack 5.1.4
Using nio4r 2.2.0
Using websocket-extensions 0.1.3
Using websocket-driver 0.6.5
Using actioncable 5.1.4
Using globalid 0.4.1
Using activejob 5.1.4
Using mini_mime 1.0.0
Using mail 2.7.0
Using actionmailer 5.1.4
Using activemodel 5.1.4
Using arel 8.0.0
Using activerecord 5.1.4
Using public_suffix 3.0.1
Using addressable 2.5.2
Using bindex 0.5.0
Using bundler 1.16.0
Using byebug 9.1.0
Using xpath 2.1.0
Using capybara 2.16.1
Using ffi 1.9.18 (x64-mingw32)
Using childprocess 0.8.0
Using coffee-script-source 1.12.2
Using execjs 2.7.0
Using coffee-script 2.4.1
Using method_source 0.9.0
Using thor 0.20.0
Using railties 5.1.4
Using coffee-rails 4.2.2
Using multi_json 1.12.2
Using jbuilder 2.7.0
Using puma 3.11.0
Using sprockets 3.7.1
Using sprockets-rails 3.2.1
Using rails 5.1.4
Using rb-fsevent 0.10.2
Using rb-inotify 0.9.10
Using rubyzip 1.2.1
Using sass-listen 4.0.0
Using sass 3.5.4
Using tilt 2.0.8
Using sass-rails 5.0.7
Using selenium-webdriver 3.8.0
Using sqlite3 1.3.13 (x64-mingw32)
Using turbolinks-source 5.0.3
Using turbolinks 5.0.1
Using tzinfo-data 1.2017.3
Using uglifier 4.0.2
Using web-console 3.5.1
Bundle complete! 13 Gemfile dependencies, 67 gems now installed.
Use `bundle info [gemname]` to see where a bundled gem is installed.
D:\只要有心,人人都可以作卡米狗>
```
這邊可以先不用細讀,如果看到跟我的很像的話就是順利,不順利的人可以截圖在本文留言。
一個最簡單的網站就這樣作好了!
# 看看建立的網站
先用 `dir /w` ,可以看到多了一個資料夾叫作 `ironman`。
```
D:\只要有心,人人都可以作卡米狗>dir /w
磁碟區 D 中的磁碟是 GG
磁碟區序號: D403-9A5D
D:\只要有心,人人都可以作卡米狗 的目錄
[.] [..] [ironman] 新文字文件.html
1 個檔案 37 位元組
3 個目錄 1,590,464,393,216 位元組可用
D:\只要有心,人人都可以作卡米狗>
```
再用 `cd ironman` 移動到專案資料夾目錄下。
```
D:\只要有心,人人都可以作卡米狗>cd ironman
D:\只要有心,人人都可以作卡米狗\ironman>
```
再用 `dir /w` 看資料夾內容。
```
D:\只要有心,人人都可以作卡米狗\ironman>dir /w
磁碟區 D 中的磁碟是 GG
磁碟區序號: D403-9A5D
D:\只要有心,人人都可以作卡米狗\ironman 的目錄
[.] [..] .gitignore [app] [bin] [config]
config.ru [db] Gemfile Gemfile.lock [lib] [log]
package.json [public] Rakefile README.md [test] [tmp]
[vendor]
7 個檔案 7,601 位元組
12 個目錄 1,590,464,393,216 位元組可用
D:\只要有心,人人都可以作卡米狗\ironman>
```
這就是剛剛的 `rails new ironman` 幫我們建立的檔案們。他自動生成了一個 rails 專案所需要的檔案,以及安裝相關的套件。好消息是這麼多資料夾和檔案,現階段我們都不需要認識。
# 執行網頁伺服器
我們直接用 `rails server` 執行網站伺服器。(注意:rails server 必須在專案資料夾執行才有效)
```
D:\只要有心,人人都可以作卡米狗\ironman>rails server
=> Booting Puma
=> Rails 5.1.4 application starting in development
=> Run `rails server -h` for more startup options
*** SIGUSR2 not implemented, signal based restart unavailable!
*** SIGUSR1 not implemented, signal based restart unavailable!
*** SIGHUP not implemented, signal based logs reopening unavailable!
Puma starting in single mode...
* Version 3.11.0 (ruby 2.4.2-p198), codename: Love Song
* Min threads: 5, max threads: 5
* Environment: development
* Listening on tcp://0.0.0.0:3000
Use Ctrl-C to stop
```
看到第一行 `Booting Puma` 這就是我之前說的 Puma 網頁伺服器。再看到最後面有一行 `Listening on tcp://0.0.0.0:3000` 是重點,看到這行表示 server 已經在運作了。
# 用瀏覽器連網頁伺服器
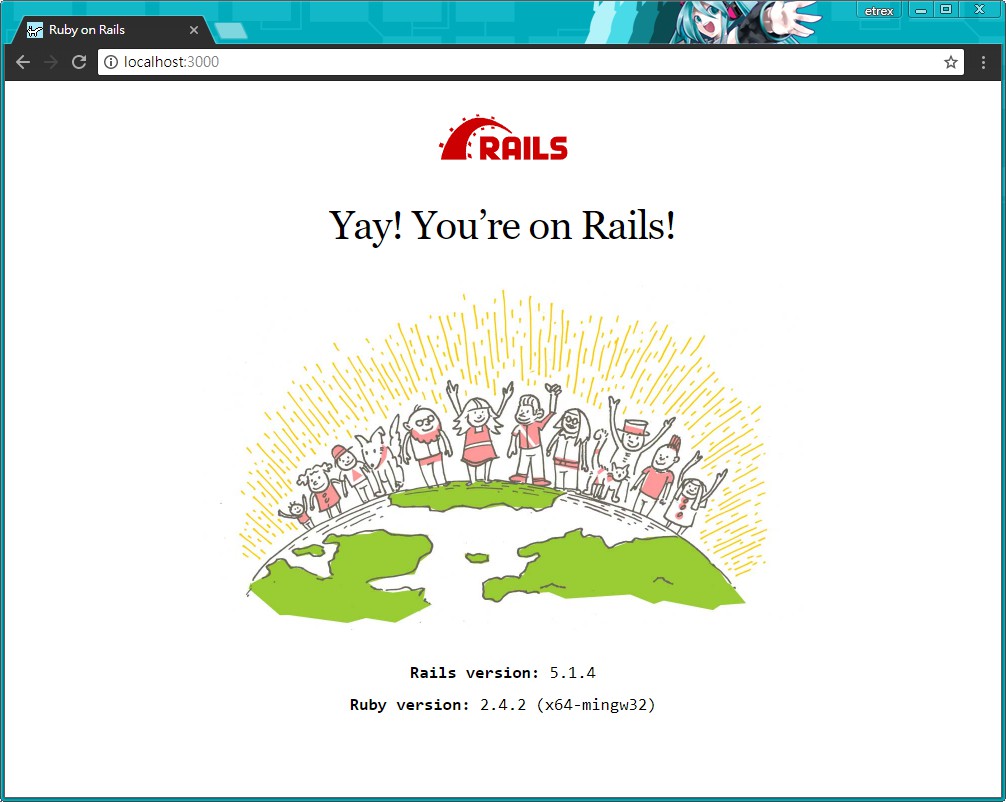
這時候你開啟這個網址:[http://127.0.0.1:3000](http://127.0.0.1:3000) 或者這個網址:[http://localhost:3000/](http://localhost:3000/) 就會看到你的網站。
網站長這樣:

我可沒有要給你看我的初音主題哦。
回去看看小黑框,上面多了一些字像這樣:
```
Started GET "/" for 127.0.0.1 at 2017-12-28 01:57:53 +0800
Processing by Rails::WelcomeController#index as HTML
Rendering C:/Ruby24-x64/lib/ruby/gems/2.4.0/gems/railties-5.1.4/lib/rails/templates/rails/welcome/index.html.erb
Rendered C:/Ruby24-x64/lib/ruby/gems/2.4.0/gems/railties-5.1.4/lib/rails/templates/rails/welcome/index.html.erb (2.5ms)
Completed 200 OK in 65ms (Views: 29.9ms)
```
每當你開啟一次 [http://localhost:3000/](http://localhost:3000/),你就會看到多了一些字在小黑框上,這代表有人正在下載我們的網頁檔案。
# 網頁伺服器運作過程
這裡我們仔細讀一下看他寫些什麼,只有五行不難讀。
```
Started GET "/" for 127.0.0.1 at 2017-12-28 01:57:53 +0800
```
這表示有客人在瀏覽器輸入了 [http://localhost:3000/](http://localhost:3000/) 透過網路連線過來了,他來我們拿一個檔案。
```
Processing by Rails::WelcomeController#index as HTML
```
我們這邊的服務生是由 `Rails::WelcomeController#index` 來作服務。
```
Rendering C:/Ruby24-x64/lib/ruby/gems/2.4.0/gems/railties-5.1.4/lib/rails/templates/rails/welcome/index.html.erb
```
服務生決定拿 `C:/Ruby24-x64/lib/ruby/gems/2.4.0/gems/railties-5.1.4/lib/rails/templates/rails/welcome/index.html.erb` 這個檔案的執行結果給客戶。
# 把網頁搞爆
為了證明這是你的網站,我們要修改一個檔案,來影響這個網站的畫面。
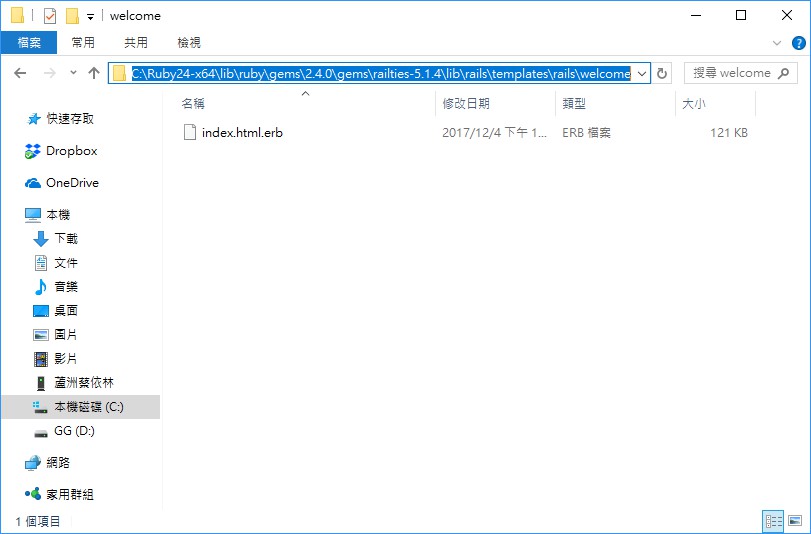
我們開一個新的檔案總管(`Windows`+`E`),並在網址列輸入`C:/Ruby24-x64/lib/ruby/gems/2.4.0/gems/railties-5.1.4/lib/rails/templates/rails/welcome/` (注意:你的路徑可能跟我的不同)。

嗯...為了避免初心者幼小的心靈遭受到巨大的打擊,我們千萬不要打開這個檔案。
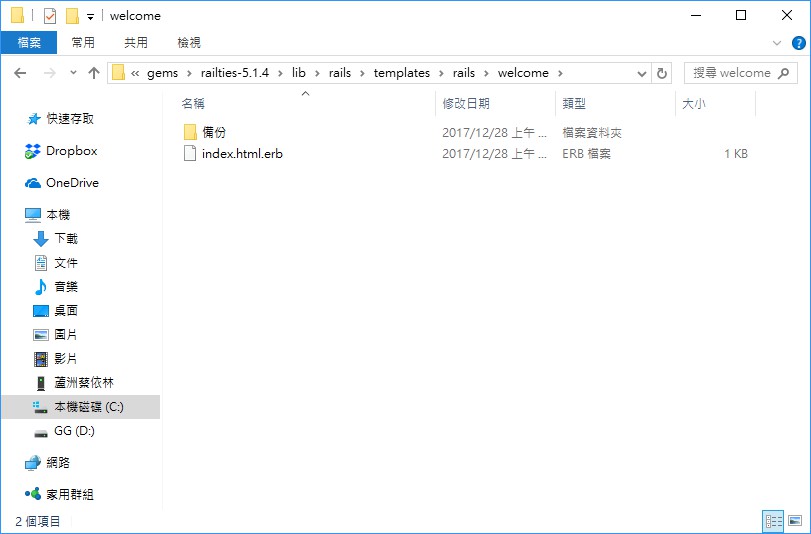
我們先備份一下這個檔案,備份檔案的方式是新增一個資料夾叫`備份`。

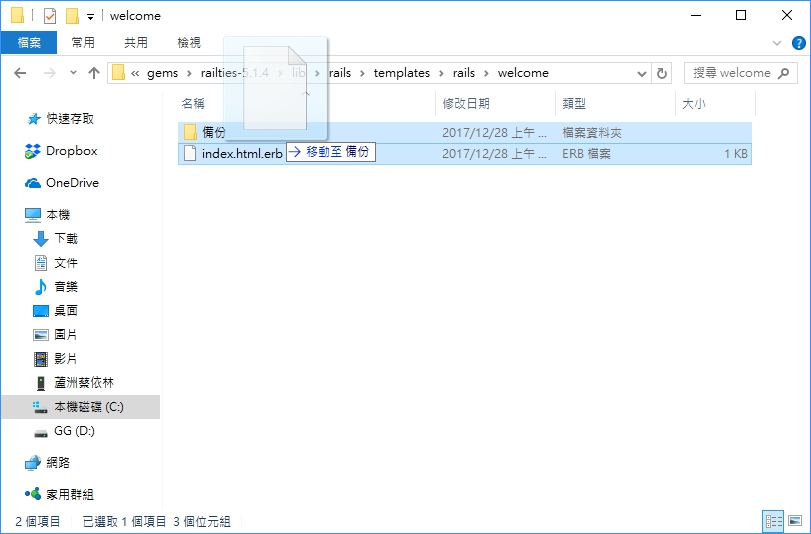
然後把現在的這個 `index.html.erb` 用滑鼠拖曳的方式丟進`備份`資料夾裡。

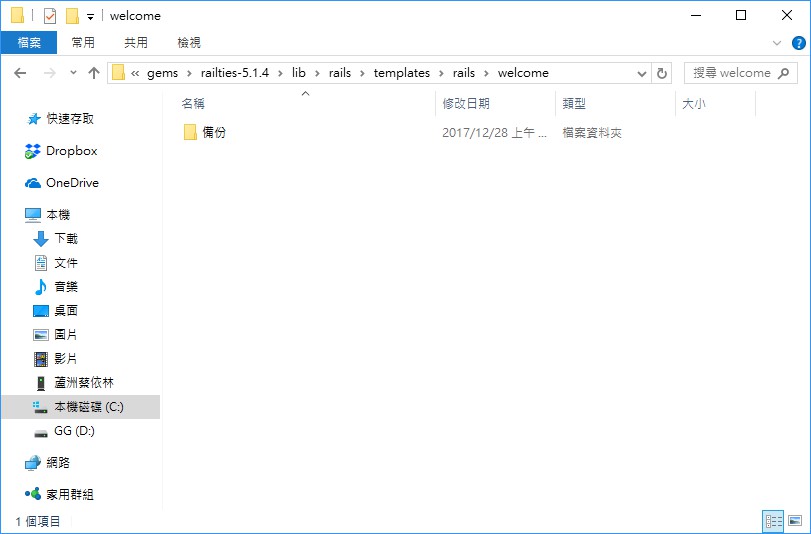
丟進去之後這裡就沒有 index.html.erb 這個檔案了。

這時候我們再開一次網頁 [http://localhost:3000/](http://localhost:3000/)。

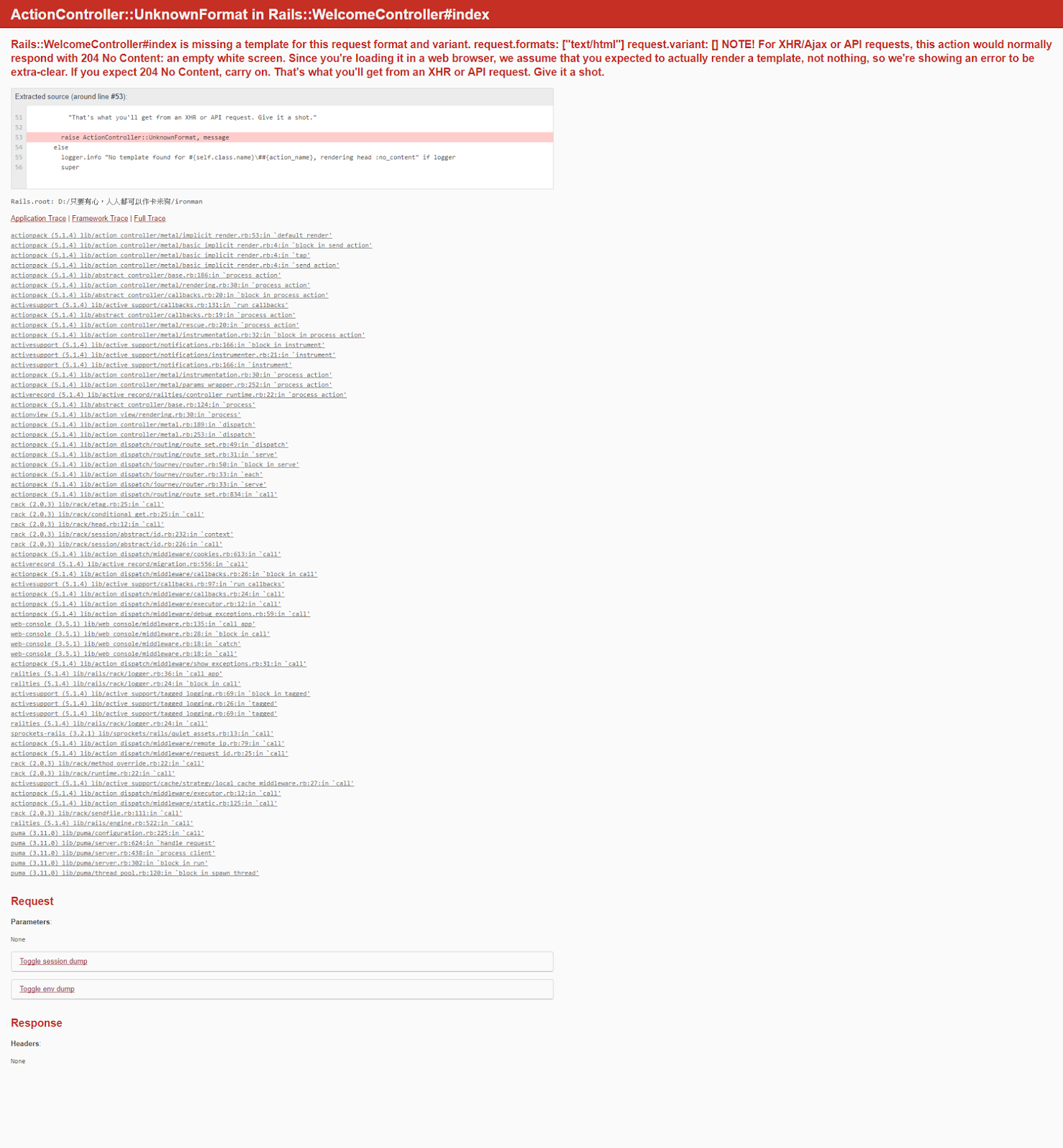
恭喜你獲得了 `第一次把網站搞爆就上手` 的成就。
因為他找不到 `index.html.erb` 這個檔案,所以就◢▆▅▄▃_崩╰(〒皿〒)╯潰_▃▄▅▆◣惹。
其實到這邊就已經證明了,[http://localhost:3000/](http://localhost:3000/) 這個網站真的是在我們的電腦上。
# 把網頁修好
這時我們要把他修好,我們在[第六天:認識網站](https://ithelp.ithome.com.tw/articles/10193664)有學過怎麼作網頁。
我們在這裡新增一個文字檔,並直接改名叫 `index.html`,再次開啟 [http://localhost:3000/](http://localhost:3000/)。
就會看到一個空白畫面。耶,我們把網站修好了。
# 關閉網頁伺服器
我們回到小黑框,按下 `Ctrl`+`C`。
```
- Gracefully stopping, waiting for requests to finish
=== puma shutdown: 2017-12-28 02:48:28 +0800 ===
- Goodbye!
Exiting
要終止批次工作嗎 (Y/N)?
```
這邊輸入`Y`,`Enter`,網頁伺服器就被關掉了,這時候再去開網頁會看到什麼呢? [http://localhost:3000/](http://localhost:3000/) 。

# 結論
- 今天學會了怎麼作一個最簡單的 Rails 網站
- 今天學會執行和關閉網頁伺服器
- 還不知道為什麼 [http://localhost:3000/](http://localhost:3000/) 可以連到網站
- 還不知道為什麼在自己作的網站打中文,網站就會掛掉
如果你有偷偷研究,你會發現在我們作的網頁裡面放英文沒事,但放中文就會壞掉,明天講怎麼解決這個問題。
訂閱:
張貼留言 (Atom)
沒有留言:
張貼留言