如何在ubuntu 桌面版下指令
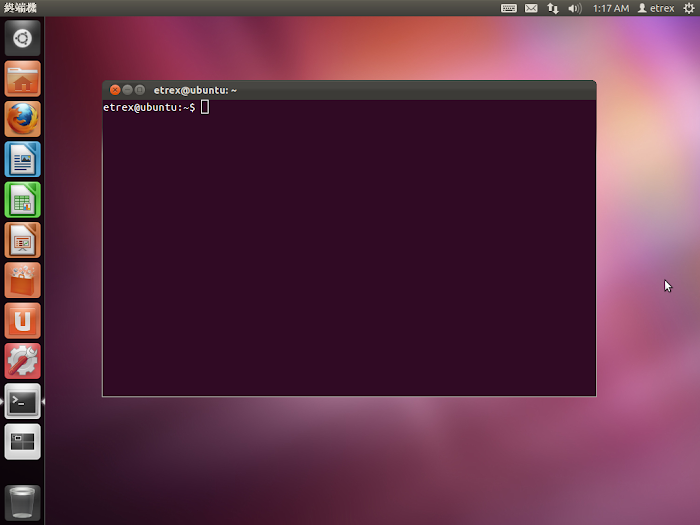
ubuntu 桌面版的 Terminal(終端機)
是像 windows 的 cmd 一樣的東西
因為 linux 安裝軟體的教學文章都是教你下指令
使用桌面版的朋友們,找不到 Terminal 可以下指令對吧...
我也是 T_T
是說 Terminal 在 「應用程式>附屬應用程式>終端機」
但是「應用程式」在這個版本已經消失了
我花了很長的時間在找桌面版的 Terminal
終於找到他在哪裡
有兩個方法
1. 從快捷鍵 : 按 ctrl+alt+T ,恭喜你已經成功開啟Terminal
2. 從介面:
首先左邊第一顆按下去
再點左上角的 「媒體程式」(完全不知為啥會是在媒體程式,害我找超久)
右邊有個類別,選「附屬應用」
然後左上看到「已安裝」右邊有個「查看13項其他結果」
終於,「終端機」出現了
感動的一刻
如果你的 ubuntu 不是中文
下面是 ubuntu 切換語系的方法
左邊的齒輪按下去
「語系支援」英文版應該是叫作「Language Support」
進來之後你的畫面會是英文版
但是我貼的這張圖是中文版 所以你就看得懂
要先按「安裝或移除語言」
再裡面找到 「Chinese Traditional」
裝好之後「漢語(臺灣)」會在上面的選單最下面
要用滑鼠拖曳的方式把他拉到最上方
中文版的說明文字
他原本寫英文根本看不懂在寫啥小